I made a teleprompter using the <marquee> HTML tag
When you don't have gear, you get creative!
While filming the first episode of my $quickbytes series, I realized something: it was SUPER obvious when I would look away from the camera to read my script! I had it open on another monitor; just a Google Doc in a large font. I thought I could film while manually advancing my script; nope. That was way too complicated!
As I became more frustrated with not being able to read my script and keep my eyes on the camera, a genius idea came to my head: why not use the <marquee> HTML tag?!
I quickly opened up a W3schools TryIt Editor, adjusted the font and speed settings, and BAM! Instant Teleprompter!
 If you want to try it out yourself, I encourage you to do so!
If you want to try it out yourself, I encourage you to do so!
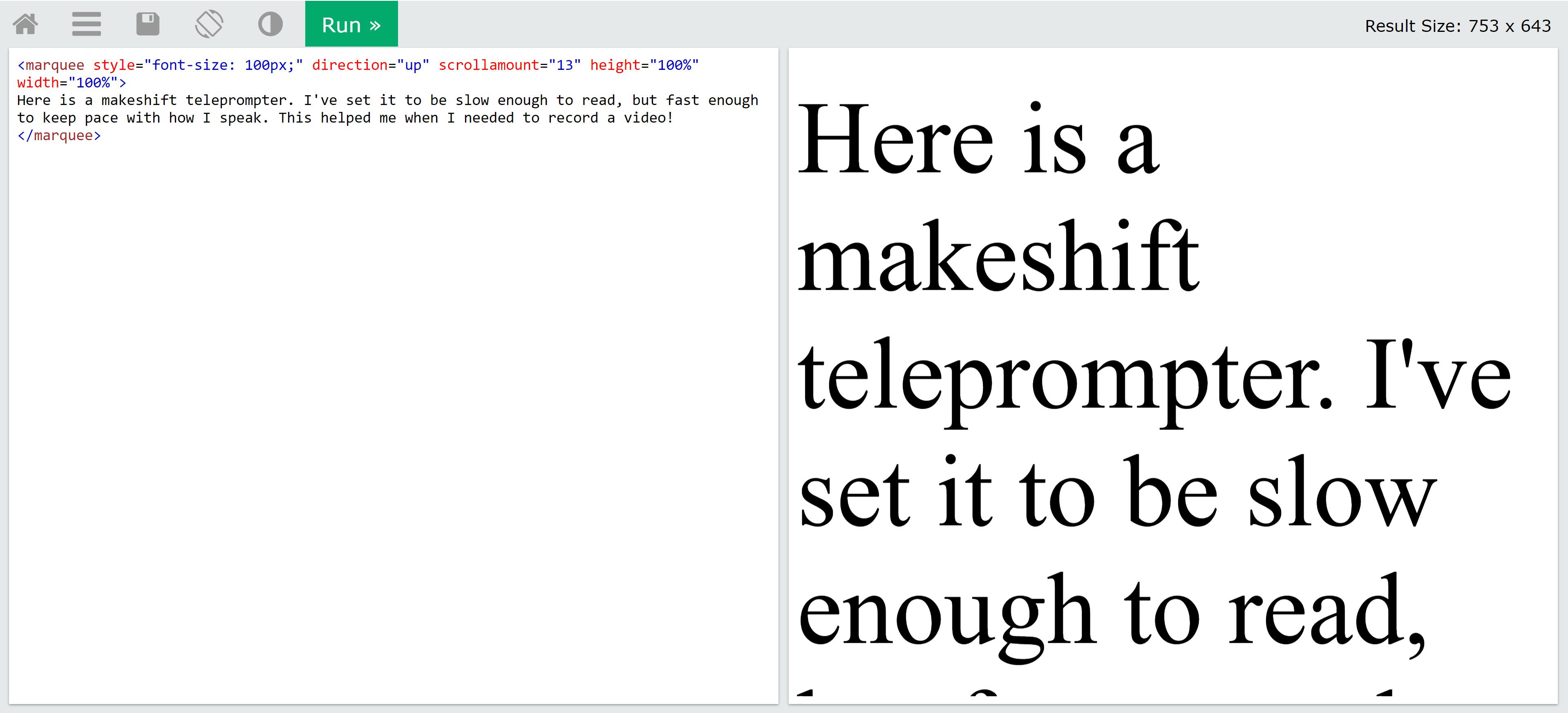
Here's all the code it takes (yes, really):
<marquee direction="up" scrollamount="13" height="100%" width="100%" style="font-size: 100px;" >
Here is a makeshift teleprompter.
I've set it to be slow enough to read, but fast enough to keep pace with how I speak.
This helped me when I needed to record a video!
</marquee>
direction sets the scroll direction of the marquee. I set it to up, which is the easiest for me to read, but you can also set it to down, left, or right.
scrollamount sets the speed of the scroll. I had to experiment and find the right speed: fast enough so it sounds natural when filming, but slow enough that I don't get overwhelmed! For me, that number was 13. I encourage you to play around and find the right speed for you!
That's really it in terms of <marquee>-specific attributes. The remaining height, width, and inline style was just to make my script legible to read on my other monitor! And between the <marquee> tags, I pasted in my script.
I got so excited about this silly solution, I shared it on twitter:
Of course, as some have brought up, please remember that the <marquee> tag has been deprecated and is not recommended for use in production! But in the context of this sandbox and for this purpose, the <marquee> HTML tag saved me!
In case you're curious, this is the video I filmed using this teleprompter:
What do you think?
Anyway, thanks for reading this quick post. Just wanted to share this silly, but genius solution that we as devs sometimes come up with every now and then!
Thank you!
Thank you so much for taking the time to read through my article. If you enjoyed it or have a question, please let me know in a comment below. Or even better, if you feel this article would be helpful to other devs, please share it/tweet it to spread the knowledge and love. ♥️
For more from me, be sure to follow my blog! And to see what I'm currently up to, follow me on Twitter!